Babel 转码器
Babel可以将ES6代码转化为ES5代码
安装Babel:$ npm install --save-dev @babel/core
配置文件
.babelrc
放在项目的根目录下,该文件用来设置转码规则和插件,格式如下:1
2
3
4{
"parents": [],
"plugins": []
}presets字段设定转码规则,官方提供以下的规则集,你可以根据需要安装。

1
2
3
4
5# 最新转码规则
$ npm install --save-dev @babel/preset-env
# react 转码规则
$ npm install --save-dev @babel/preset-react然后,将这些规则加入
.babelrc1
2
3
4
5
6
7
8{
"presets": [
//书写转码规则的后缀
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}
命令行转码
@babel/cli
$ npm install --save-dev @babel/cli1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17# 转码结果输出到标准输出
$ npx babel example.js
# 转码结果写入一个文件
# --out-file 或 -o 参数指定输出文件
$ npx babel example.js --out-file compiled.js
# 或者
$ npx babel example.js -o compiled.js
# 整个目录转码
# --out-dir 或 -d 参数指定输出目录
$ npx babel src --out-dir lib
# 或者
$ npx babel src -d lib
# -s 参数生成source map文件
$ npx babel src -d lib -s转码结果输出到标准输出:

整个目录转码:


babel-node
可以直接运行ES6代码和ES6脚本文件
安装:$ npm install --save-dev @babel/node
进入REPL环境(babel-node)1
2
3$ npx babel-node
> (x => x * 2)(1)
2运行ES6脚本文件(es6.js)
1
2
3
4# es6.js 的代码
# console.log((x => x * 2)(1));
$ npx babel-node es6.js
2
babel/register 模块
改写了require命令,每当使用了require加载.js、.jsx、.es和.es6后缀名的文件,就会先用Babel进行转码。
@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
安装:$ npm install --save-dev @babel/register1
2
3
4// index.js文件
//使用时,必须首先加载 @babel/register
require('@babel/register');
require('./es6.js');使用:
$ node index.js
dependencies(核心依赖包)和dev-dependcies(开发依赖包)的区别
- –save 是把依赖项保存到dependencies中
–save-dev 是把依赖项保存到dev-dependcies中 - 如果要上线部署,dependencies是必须依赖的,dependcies 没有必要依赖。
- 使用
npm install --production可以只安装dependcies
Babel 转码器和依赖包在项目中的使用
- 安装es2015

- 新建配置文件.babelrc

babel-register的使用
安装:
傀儡文件:

babel-cli的使用
全局安装:npm install -g babel-cli
只要全局安装了babel-cli,则会在命令行多出一个命令:babel
可以通过npm root -g查看全局包安装目录
缺点:如果项目要运行,全局环境中必须有Babel,也就是说项目产生了对环境的依赖,另一方面,这样做也无法支持不同项目使用不同版本的Babel
在项目中安装:npm install --save dev babel-cli
package.json中的scripts

- “start”
npm main.js等同于npm start
执行npm start之前首先执行prestart,最后执行poststart - 其他
babel src -d dist等同于npm run build(把需要编译的js文件放到src目录下就可以) -
npm run dev就是开发环境,实时编译npm start就是生产环境,执行的是编译转码后的代码,前提是start之前得build一下
ES6的导出和获取
导出:



获取
import {foo, f, num} from './config'
import * as config from './config'
import config from './config'//这种方式会去找被加载模块通过export default导出的成员
export 和 export default可以共存
ejs模板引擎
- 安装


下载和使用nodemon
- 下载(这个是项目依赖的命令)

- 将nodemon配置到scripts中

Nunjucks模板引擎
- 具体使用请查看帮助文档
- 这个配置必须写

- 小贴士:如何删除不要的模块
npm uninstall --save ejs
如何书写自己的body-parser
- 书写
body-parser.js文件1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25import queryString from 'querystring'
// 自己解析post表单请求体,不需要body-parser
export default (req, res, next) => {
// req.headers 可以拿到当前请求的请求报文头信息
//意思是如果含有文件类型的content-type
if (req.method.toLowerCase() === 'get' ||
req.headers['content-type'].startsWith('multipart/form-data')) {
//如果没有return,虽然调用了next,但还是会往下执行,会发生错误
return next();
}
let data = '';
req.on('data', chuck => {
data += chuck;
});
req.on('end', () => {
// 手动给req对象挂载一个body书写,值就是当前POST请求体对象
req.body = queryString.parse(data);
next();
})
};
- 书写
- 导入到
app.js文件中
1
2
3
4
5
6
import bodyParser from './middlewares/body-parser';
// 这句写在挂载路由容器之前
//自己解析post表单
app.use(bodyParser);
使用Postman
- 可以用来测试接口
form-data测试带文件的表单提交x-www-form-urlencoded测试不带文件的普通post表单提交
- 具体使用:
判断是post还是get请求,如果是post请求,填写Body


- 记住数据库里的id是_id

跨域进行交互(get)
link标签(浏览器会把它当作CSS来解析)
1
<link rel = "stylesheet" href = "http"//128.0.0.1:3000/">
1
2
3
4
5
6
7
8
9
10
11
12const express = require('express');
const app = express();
app.get('/', (req, res, next) => {
console.log("收到客户端请求了:${req.url}");
res.end('body {background-color:red;}');
})
app.listen(3000, () => {
console.log('running')
})
script标签
- 实现跨域
index.htmlapp.js1
2
3
4
5
6<script>
function getData(data){
console.log(data);
}
</script>
<script src = "http://127.0.0.1:3000/?callback=getData"></script>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17const express = require('express');
const { Script } = require('vm');
const app = express();
app.get('/', (req, res, next) => {
console.log("收到客户端请求了:${req.url}");
var data = JSON.stringify({
foo:'bar',
list:[1, 2, 3]
});
res.end('${req.query.callback}(${data})');
})
app.listen(3000, () => {
console.log('running')
})
- 实现自动新建script标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25jsonp({
url:'http://127.0.0.1:3000',
data:'',
success:function(data){
console.log(data)
}
})
//实现自动新建script标签,调用success函数后将script标签删除
//<script src = "http://127.0.0.1:3000/?callback=getData"></script>
function jsonp(option){
//设置回调函数的名字,使用两次random函数,防止重复
var callbackName = 'itcast_' + Math.random().toString().substr(2) + Math.random().toString().substr(2);
!windows.callbacks ? window.callbacks = {} :
window[callbackName] = function(data){
option.success(data);
//在调用这个函数之后,移除script标签
document.body.removeChild(script);
}
option.url = option.url + '?callback=' + callbackName;
var script = document.createElement('script');
script.src = option.url;
document.body.appendChild(script);
}
- 实现跨域
res.write和res.end只能接受字符串和二进制数据两种类型- 这两种写法的意思是一样的
1
2
3
4
5
6
7
8res.sendJson = function(obj) {
res.end(JSON.stringify(obj))
}
res.sendJson(req.body);
//和这个方法是一样的
res.json(req.body) res.render()是渲染页面用的,得先配置模板引擎之后才可以使用
MongoDB的使用
- 这个大概了解以下就可以,有简化版
mongoose
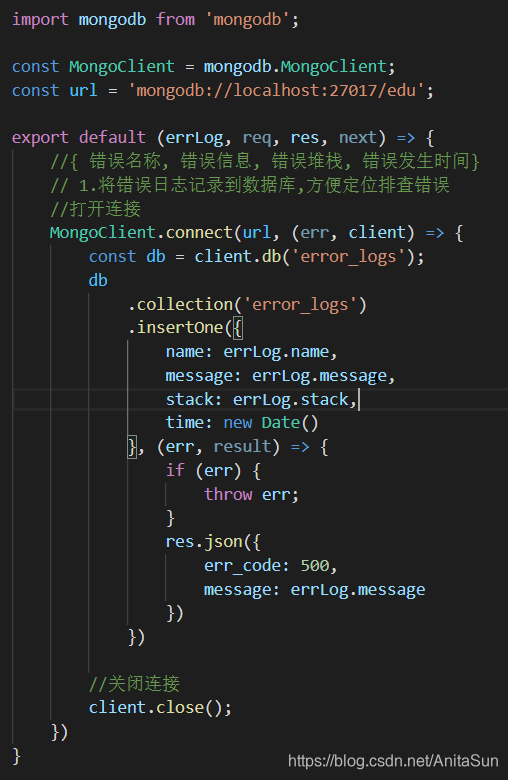
Mongoose - 写在最后的处理错误的路由
 - 示例:


Mongoose的使用
- 注意后面这两个参数,不写就会发出警告
1
mongoose.connect('mongodb://localhost/edu', { useNewUrlParser: true, useUnifiedTopology: true });
路径问题
- 如果写成这样,是相对于当前的URL的(在这里就是相对于advert的)



- 加上/以后就是绝对的,不受URL路径的影响

有文件的表单(formidable)
- 安装formidable
- 帮助文档:

- 首先在表单上加上
enctype = "multipart/form-data"

- 模板:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
app.post('/', (req, res, next) => {
const form = new formidable.IncomingForm()
//指定上传路径,就是你要将从表单提交来的文件放到哪儿
form.uploadDir = './upload';
//保持原来的扩展名,就是jpg啥子的
form.keepExtensions = true;
//err就是可能发生错误的错误对象
//fields就是普通的表单字段
//files就是文件内容数据信息
form.parse(req, (err, fields, files) => {
if(err){
throw err;
}
//...
})
})


